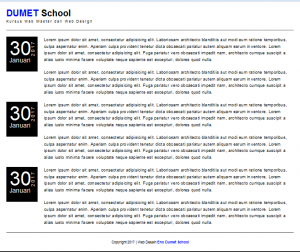
Halo teman-teman berjumpa lagi dengan saya pada tutorial Dumet School, di artikel kali ini kita akan belajar Cara implementasi clear both Pada Layout. Dimana fungsi dari clear:both sendiri adalah untuk memberikan ruang kosong sebagai pembatas tag sebelumnya dan tag setelahnya. Nah di latihan kali ini kita akan membuat layout, dimana layout tersebut kita berikan fungsi clear:both pada css nya berikut demo gambar nya di bawah ini
Bisa kalian lihat content di dalam nya terlihat lebih rapi, oke mari kita langsung praktekkan. Seperti biasa buka text editornya kemudian copy script html nya di bawah ini
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Cara Memberikan clear both Pada Content</title> </head> <body> <div class="container"> <header> <h1><span>DUMET</span> School</h1> <h5>Kursus Web Master dan Web Design</h5> </header> <article class="content"> <div class="left"> <div class="tgl"> <p class="tanggal">30</p> <p class="bulan">Januari</p> <p class="tahun">2017</p> </div> </div> <div class="right"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam architecto blanditiis aut modi eum ratione temporibus, culpa aspernatur enim. Aperiam culpa provident tenetur dicta obcaecati pariatur autem aliquam earum inventore. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fuga pariatur vero obcaecati impedit nam, architecto cumque suscipit a alias iusto minima facere voluptate neque sapiente est excepturi, dolores quod nulla.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam architecto blanditiis aut modi eum ratione temporibus, culpa aspernatur enim. Aperiam culpa provident tenetur dicta obcaecati pariatur autem aliquam earum inventore. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fuga pariatur vero obcaecati impedit nam, architecto cumque suscipit a alias iusto minima facere voluptate neque sapiente est excepturi, dolores quod nulla.</p> </div> <div class="left"> <div class="tgl"> <p class="tanggal">30</p> <p class="bulan">Januari</p> <p class="tahun">2017</p> </div> </div> <div class="right"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam architecto blanditiis aut modi eum ratione temporibus, culpa aspernatur enim. Aperiam culpa provident tenetur dicta obcaecati pariatur autem aliquam earum inventore. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fuga pariatur vero obcaecati impedit nam, architecto cumque suscipit a alias iusto minima facere voluptate neque sapiente est excepturi, dolores quod nulla.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam architecto blanditiis aut modi eum ratione temporibus, culpa aspernatur enim. Aperiam culpa provident tenetur dicta obcaecati pariatur autem aliquam earum inventore. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fuga pariatur vero obcaecati impedit nam, architecto cumque suscipit a alias iusto minima facere voluptate neque sapiente est excepturi, dolores quod nulla.</p> </div> <div class="left"> <div class="tgl"> <p class="tanggal">30</p> <p class="bulan">Januari</p> <p class="tahun">2017</p> </div> </div> <div class="right"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam architecto blanditiis aut modi eum ratione temporibus, culpa aspernatur enim. Aperiam culpa provident tenetur dicta obcaecati pariatur autem aliquam earum inventore. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fuga pariatur vero obcaecati impedit nam, architecto cumque suscipit a alias iusto minima facere voluptate neque sapiente est excepturi, dolores quod nulla.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam architecto blanditiis aut modi eum ratione temporibus, culpa aspernatur enim. Aperiam culpa provident tenetur dicta obcaecati pariatur autem aliquam earum inventore. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fuga pariatur vero obcaecati impedit nam, architecto cumque suscipit a alias iusto minima facere voluptate neque sapiente est excepturi, dolores quod nulla.</p> </div> </article> <footer> <small> Copyright 2017 | Web Desain <strong>Eno Dumet School</strong> </small> </footer> </div> </body> </html>
Kemudian tambahkan css nya di bawah ini
<style>
body {font-family: sans-serif; font-size: 14px; background-color: #333;}
.container {width: 950px; margin: auto; padding: 20px; background-color: #fff; }
.content {overflow: hidden; }
.left {
width: 100px;
float: left;
}
.tgl {
padding: 10px;
width: 100px;
height: 110px;
background-color: black;
color: #fff;
position: relative;
}
.tanggal {
font-size: 62px;
text-align: center;
position: absolute;
top: 3px;
}
.bulan {
font-size: 20px;
position: absolute;
top: 63px;
}
.tahun {
position: absolute;
left: 60px;
transform: rotate(-90deg);
letter-spacing: 4px;
top: 27px;
font-size: 14px;
}
.right {
float: right;
width: 790px;
}
.right p{
margin-bottom: 20px;
line-height: 1.6em;
letter-spacing: 0.3px;
font-size: 13px;
}
* {margin: 0; padding: 0; box-sizing: border-box;}
header {
border-bottom: 1px solid #666;
margin-bottom: 20px;
padding-bottom: 20px;
}
header span {
color: blue;
}
header h5 {
font-weight: normal;
letter-spacing: 3px;
}
footer {
border-top: 1px solid #333;
padding-top: 20px;
text-align: center;
}
footer strong{
color: blue;
}
</style>Dan save dengan index.html, lalu jalankan pada browser nya
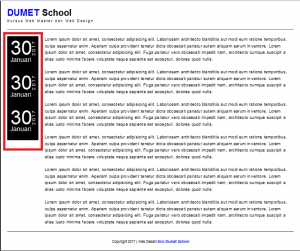
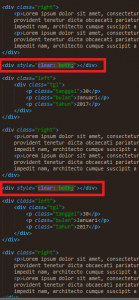
Seperti teman-teman lihat pada gambar di atas ini, untuk tampilan tanggal atau yang saya beri kotak warna merah terlihat menyatu dengan content yang bawah nya. Nah saat nya kita gunakan Cara implementasi clear both Pada Layout, tambahkan tag div dan berikan style clear:both tepat di bawah pembatas class left dan right

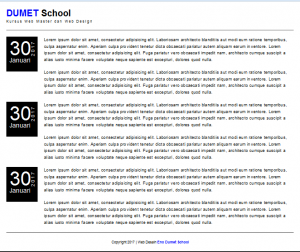
Jika sudah save dan refresh pada browser nya, maka layout sudah terlihat lebih rapi
Mudah sekali bukan..?!?
Oke sekian dulu pada latihan kali ini tentang Cara implementasi clear both Pada Layout, kita berjumpa lagi di tutorial yang akan datang. Semoga bermanfaat, Terima Kasih dan Sampai Jumpa.
Indahnya Berbagi ilmu 
The post Cara implementasi clear both Pada Layout appeared first on Kursus Website Terbaik.