Hallo teman-teman, jumpa lagi dengan saya di tutorial Dumet School. Pada artikel kali ini kita akan mengenal dan Cara Menggunakan Fungsi Combinators Pada CSS, fungsi ini biasa di gunakan untuk menyeleksi atau memilih selector yang akan di tuju dan di atur CSS nya. Combinator memiliki beberapa operator diantara nya adalah tanda (+), tanda ini berfungsi untuk memanggil selector yang di dituju kemudian di berikan tanda + dan hasilnya akan melompati selector yang di panggil. Contoh nya seperti script di bawah ini
<!DOCTYPE html>
<html>
<head>
<style>
div + p {
background-color: orange;
}
</style>
</head>
<body>
<div>
<p>Paragraph ke 1 di dalam div</p>
<p>Paragraph ke 2 di dalam div</p>
</div>
<p>Paragraph ke 3 di luar div</p>
<p>Paragraph ke 4 di luar div</p>
</body>
</html>Maka hasil nya seperti gambar di bawah ini
Nah hasil dari gambar di atas ini menunjukkan bahwa div + p berguna untuk melompati selector yang ada di dalam tag <div> dan menjalankan tag <p> yang ada di luar div.
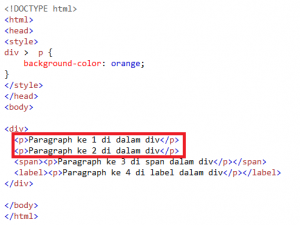
Kemudian Cara Menggunakan Fungsi Combinators Pada CSS selanjutnya adalah tanda (>) berguna untuk menyeleksi tag yang ada di dalam class atau id, contoh script nya seperti di bawah ini
<!DOCTYPE html>
<html>
<head>
<style>
div > p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>Paragraph ke 1 di dalam div</p>
<p>Paragraph ke 2 di dalam div</p>
<span><p>Paragraph ke 3 di dalam span</p></span>
<label><p>Paragraph ke 4 di dalam label</p></label>
</div>
</body>
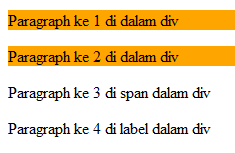
</html>Hasil nya adalah seperti screen shoot di bawah ini
Pemanggilan div > p akan menyeleksi tag <p> yang ada di dalam tag <div> maka hasilnya adalah (Paragraph ke 1 di dalam div dan Paragraph ke 2 di dalam div)
Kemudian langkah selanjutnya kita akan memanggil tag p yang ada di dalam tag <span> dan tag <label>, dengan cara memanggil div > span p, label p
Maka hasilnya seperti gambar di bawah ini
Yang terseleksi adalah tag <p> yang ada di dalam tag <span> dan tag <label>.
Mudah sekali bukan..?!?
Oke sekian dulu di artikel kali ini tentang Cara Menggunakan Fungsi Combinators Pada CSS, kita berjumpa lagi di tutorial berikutnya.
Terimakasih dan Sampai Jumpa.
Semoga Bermanfaat 
The post Cara Menggunakan Fungsi Combinators Pada CSS appeared first on Kursus Website Terbaik.