Hai masih bersama dengan saya di hari yang indah ini  kali ini saya akan memeberikan lagi sebuah pseudo class yaitu pseudo class Active, setelah sebelumnya pada artikel yang kemarin saya sudah memberikan materi tentang pseudo::focus . Pseudo class active adalah class dinamis yang mana di aplikasikan ketika sebuah element di aktifkan oleh user. Pseudo class ini akan saat berguna pada element Links karena akan memberikan efek dari segi user experience nya, karena biasanya saat user mengklik sebuah link pada halaman website jika koneksi internet saat itu lambat maka yang akan terjadi website akan menload permintaan user sehingga efeknya user akan mengklik banyak sekali link tersebut karena mereka kira link tersebut tidak ter klik oleh merka.
kali ini saya akan memeberikan lagi sebuah pseudo class yaitu pseudo class Active, setelah sebelumnya pada artikel yang kemarin saya sudah memberikan materi tentang pseudo::focus . Pseudo class active adalah class dinamis yang mana di aplikasikan ketika sebuah element di aktifkan oleh user. Pseudo class ini akan saat berguna pada element Links karena akan memberikan efek dari segi user experience nya, karena biasanya saat user mengklik sebuah link pada halaman website jika koneksi internet saat itu lambat maka yang akan terjadi website akan menload permintaan user sehingga efeknya user akan mengklik banyak sekali link tersebut karena mereka kira link tersebut tidak ter klik oleh merka.
Nah dsniliah kegunaan dari pseudo class aktif dimana dia akan memberi style pada seuatu elenment saat element tersebut di aktifkan. Untuk lebih jelasnya silahkan lihat demo di bawah.
Salin code berikut :
//HTML
<div class="container">
<p>Lorem ipsum dolor sit <a href="#">amet</a>, consectetur adipisicing elit. <a href="#">Atque</a>, non rerum quae eaque porro fugit deleniti nemo in modi iste recusandae quo earum veritatis et eveniet voluptas magnam <a href="#">dolorum delectus</a>!</p>
<br>
<div class="text">
My background color changes when you click on me.
</div>
</div>
//CSS
body {
color: #555;
font-size: 1.1em;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
.container {
margin: 40px auto;
max-width: 700px;
}
.text {
padding: 20px;
background-color: #eee;
}
.text:active {
background-color: black;
color: white;
}
a {
color: deepPink;
}
a:active {
background-color: deepPink;
color: white;
}Setelah kalian salin selanjutnya kalian jalankan pada browser masing-masing. Maka hasilnya akan seperti ini :
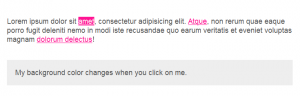
Ini saat kita click link nya maka yang terjadi lint tersebut menimbulkan efek background
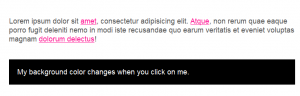
Dan ini saat element text di click sama seperti sebelumny akan menghasilkan efek berganti warna background.
Oke itu saja dan semoga bermanfaaat sampai bertemu pada artikel selanjutnya.
Terimakasih.
The post Pengenalan Pseudo Class ::Active Pada CSS 3 appeared first on Kursus Website Terbaik.