Pada artikel kemarin kita sudah belajar tentang Cara Menambahkan Artikel Dalam jQuery Mobile,
dan sedikit mengerti tentang membuat tampilan artikel kedua atau page kedua. Di kesempatan yang baik ini saya akan memberikan tips tentang Cara Menggunakan Pages Sebagai Modal Form Jquery Mobile dimana kita akan membuat sebuah modal atau pop up form input yang semuanya di miliki oleh Jquery Mobile. Hampir sama dengan artikel kemarin kita membuat sebuah dua halaman dan dari halaman pertama kita berikan id untuk di hubungkan ke halaman dua yang di dalam nya saya berikan sebuah form input. Di bawah ini adalah gambarannya
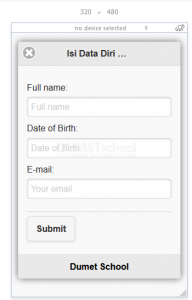
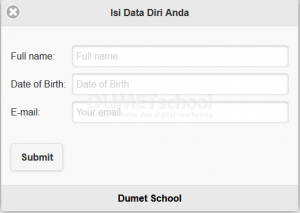
Begitu klik tombol daftar sekarang maka akan muncul sebuah modal form input
Baik, sekarang saatnya kita implementasikan Cara Menggunakan Pages Sebagai Modal Form Jquery Mobile seperti biasa siapkan text editornya dan tambahkan library Jquery Mobile nya, teman – teman bisa kunjungi website resminya di www.jquery.com
Atau bisa juga teman – teman copy dari artikel kemarin di Cara Menambahkan Artikel Dalam jQuery Mobile sudah ada halaman page nya
Nah seperti gambar di atas ini halaman pertama nya, kemudian tinggal kita berikan halaman keduanya untuk modal form nya
<div data-role="page" data-dialog="true" id="pagetwo">
<div data-role="header">
<h1>Isi Data Diri Anda</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="">
<div class="ui-field-contain">
<label for="fullname">Full name:</label>
<input type="text" name="fullname" id="fullname" placeholder="Full name">
<label for="bday">Date of Birth:</label>
<input type="date" name="bday" id="bday" placeholder="Date of Birth">
<label for="email">E-mail:</label>
<input type="email" name="email" id="email" placeholder="Your email">
</div>
<input type="submit" data-inline="true" value="Submit">
</form>
</div>
<div data-role="footer" style="text-align: center;">
<h1><a href="http://www.dumetschool.com" style="text-decoration: none; color:black;">Dumet School</a></h1>
</div>
</div>
Teman – teman copy script di atas ini dan pastekan di atas tag tutup </body>, lalu save dengan nama index.html kemudian jalankan pada browser nya maka tampilan halaman pertama dan kedua sudah jadi
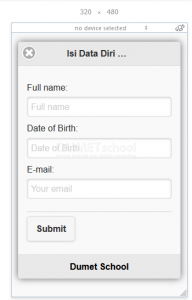
Ketika di klik tombol maka modal form akan muncul
Gambar di atas ini terlihat form terlalu menempel diantara form pada tampilan desktop, kita custom sedikit css nya
<style>
.ui-field-contain > label ~ [class*="ui-"], .ui-field-contain .ui-controlgroup-controls {
margin: 0 0 10px 0;
}
</style>
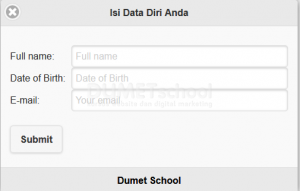
Masukkan css di atas ini di dalam tag <head>, jika sudah save dan refresh pada browser nya
Form sudah terlihat rapi karena kita kasih margin-bottom nya, dan pada tampilan mobile pun juga terlihat lebih bagus
Bagaimana,sangat mudah dan menarik bukan..??
Sekian pada artikel kali ini tentang Cara Menggunakan Pages Sebagai Modal Form Jquery Mobile kita jumpa kembali pada artikel berikutnya.
Terima Kasih dan Sampai Jumpa.
Semoga bermanfaat 
The post Cara Menggunakan Pages Sebagai Modal Form Jquery Mobile appeared first on Kursus Website Terbaik.