Tentu kita sudah tidak heran lagi bahwa Jquery sangat membantu dan mendukung tampilan website lebih menarik dan atraktif, sehingga banyak orang berlomba-lomba mempelajari Jquery maupun plugin Jquery untuk menambah kinerja website. Nah pada kesempatan kali ini saya akan memberikan tips dan trik tentang Membuat list simple dengan Accordion Jquery UI, dimana kita akan membuat iklan pada sebuat website seperti yang ada pada link www.dumetschool.com. Teman-teman coba masuk ke halaman tersebut kemudian ada kategori diantaranya
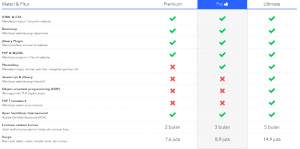
Dan masing-masing kategori mempunyai layout seperti ini
Kemudian dari ke empat kategori tersebut saya akan Membuat List Simple dengan Accordion Jquery UI supaya lebih menarik, di sini saya akan mencontohkan dengan gambar yang saya krop dari website Dumet School dan nanti jika teman-teman sudah mengikuti ini akan bisa membuatnya dengan html css atau bootstrap sendiri. Baik, langsung saja teman-teman siapkan text editornya dan copy script html nya di bawah ini
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Membuat list simple dengan Accordion Jquery UI</title>
</head>
<body>
<h1 style="text-align:center">Lihat Paket Sesuai Kebutuhan Anda.</h1>
<div id="accordion">
<h3>Web Master</h3>
<div class="oke">
<img src="Capture.PNG" width="100%">
</div>
<h3>Web Programming</h3>
<div>
<img src="Capture1.PNG" width="100%">
</div>
<h3>Digital Marketing</h3>
<div>
<div>
<img src="Capture3.PNG" width="100%">
</div>
</div>
<h3>Graphic Design</h3>
<div>
<div>
<img src="Capture4.PNG" width="100%">
</div>
</div>
</div>
</body>
</html>Kemudian paste kan pada text editornya dan save dengan nama index.html, lalu jalankan pada browser nya. Untuk gambar atau image nya teman-teman boleh menggunakan gambar apa saja, langkah berikutnya kita berikan script style css nya
<style>
#accordion{width: 800px; margin:auto;}
div{
height:250px;
}
</style>Tambahkan script css di atas ini dalam tag <head>, berikutnya kita berikan Jquery UI nya.
Berikan library Jquery dan Jquery UI nya di dalam tag <head> atau bisa copy script di bawah ini
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <link rel="stylesheet" href="http:/resources/demos/style.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
Dan baru kita panggil untuk mengaktifkan Accordion nya
<script>
$( function() {
$( "#accordion" ).accordion();
});
</script>Jika sudah save dan refresh pada browsernya, maka akan menghasilkan output seperti gambar di bawah ini
Accordion berhasil dibuat, mudah sekali bukan..?!?
Oke, cukup sekian pada artikel ini tentang Membuat List Simple dengan Accordion Jquery UI.
Kita berjumpa lagi pada tutorial berikutnya, semoga bermanfaat.
Terima Kasih dan Sampai Jumpa
The post Membuat List Simple dengan Accordion Jquery UI appeared first on Kursus Website Terbaik.