Pada sebuah website Menu Accordion selain digunakan untuk memperindah menu dengan effect Accordion, Menu Accordion juga memiliki fungsi penting diantaranya dapat menimalisir ruang dari sebuah halaman website, sehingga tampilan website yang kita miliki menjadi lebih dinamis, dan cara kerja dari accordion menu yaitu ketika menu pertama kita klik maka secara otomatis menu tersebut akan terbuka, dan menu yang lainnya akan tertutup. Biar teman-teman tidak penasaran pada tutorial kali ini kita akan membahas Cara Membuat Accordion Menu Sederhana Menggunakan CSS.
Untuk Membuat Accordion Menu kali ini kita akan menggunakan sebuah style CSS, untuk mengatur layout dan untuk membuat accordionnya. Cara Membuat Accordion Menu Sederhana Menggunakan CSS langkah pertama yang akan kita buat yaitu file index dan berikutnya fie CSS untuk mengatur layout dan membuat accordionnya.
Kita langsung saja masuk kepada langkah yang pertama yaitu membuat file index.html sebagai strukturnya, dan untuk membuat file index.html silahkan teman-teman buka text editornya dan silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<menu>
<div class="accordion">
<div id="1" class="sub">
<h1><a href="#1">Menu 1</a></h1>
<div>
<p>
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.
</p>
</div>
</div>
<div id="2" class="sub">
<h1><a href="#2">Menu 2</a></h1>
<div>
<p>
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable.
</p>
</div>
</div>
<div id="3" class="sub">
<h1><a href="#3">Menu 3</a></h1>
<div>
<p>
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old.
</p>
</div>
</div>
</div>
</menu>
</body>
</html>Berikutnya kita akan membuat file css dan silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama style.css
*{margin: 0; padding: 0}
body {font-family: arial;}
menu{
margin:10px auto;
background: #6b80e8;
padding: 5px;
width: 500px;
border-radius: 15px;
}
menu .sub {
padding: 10px;
background: #fff;
margin:5px;
}
menu li a {
text-decoration: none;
}
menu li a:hover {
text-decoration: underline;
}
menu h1 a {
display: block;
font-size:15px;
margin:0px ;
}
menu h1 a:hover {
text-decoration: underline;
}
menu h1 + div {
height: 0;
overflow: hidden;
-webkit-transition: height 0s ease-in;
}
menu :target h1 a {
text-decoration: none;
}
menu :target h1 + div {
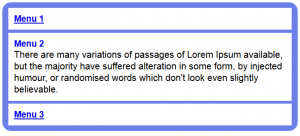
height: 10%;Kemudian silahkan di save semua filenya, jika kita jalankan pada browser maka akan terlihat hasilnya seperti dibawah ini
Cara Membuat Accordion Menu Sederhana Menggunakan CSS
Nah bagai mana teman-teman cukup mudah bukan Cara Membuat Accordion Menu Sederhana Menggunakan CSSnya, sekian dulu tutorial kali ini tentang Cara Membuat Accordion Menu Sederhana Menggunakan CSS.
Semoga bermanfaat
Terimakasih.
The post Cara Membuat Accordion Menu Sederhana Menggunakan CSS appeared first on Kursus Website Terbaik.